One of the common sources of issues in JS applications is not having a firm foundation in core concepts. With this post, I’ll cover one of the ways to deep copy Objects.
JavaScript objects are passed by reference and not by value, meaning that when you copy an object, you are copying a reference to the original object, not the object itself. To overcome this, we can use a method called structuredClone(). In this blog post, we’ll explore what structuredClone() is, how it works, its pros and cons, and some examples of how to use it.
What is structuredClone()?
structuredClone() is a method used to copy an object in JavaScript. It’s a deep copy, meaning that all properties of the original object and its nested objects are copied to a new object. Unlike shallow copying methods such as Object.assign() and the spread operator (...), structuredClone() can handle circular references, functions, and other complex data types.
How does structuredClone() work?
structuredClone() works by creating a new instance of the original object and copying all its properties to the new instance. This process continues recursively for any nested objects in the original object.
Pros of structuredClone():
- Deep copying:
structuredClone()creates a deep copy of an object, meaning that any changes made to the copied object will not affect the original object. - Handling of complex data types:
structuredClone()can handle circular references, functions, and other complex data types that other copying methods cannot. - Better performance:
structuredClone()is faster than other deep copying methods, especially for larger objects.
Cons of structuredClone():
- Browser compatibility:
structuredClone()is only available in certain browsers, such as Google Chrome and Mozilla Firefox. It’s not supported in Internet Explorer or Safari – “structuredClone” | Can I use… Support tables for HTML5, CSS3, etc. - Limited data types:
structuredClone()can only handle certain data types, such as objects, arrays, booleans, numbers, strings, and dates.
Example:
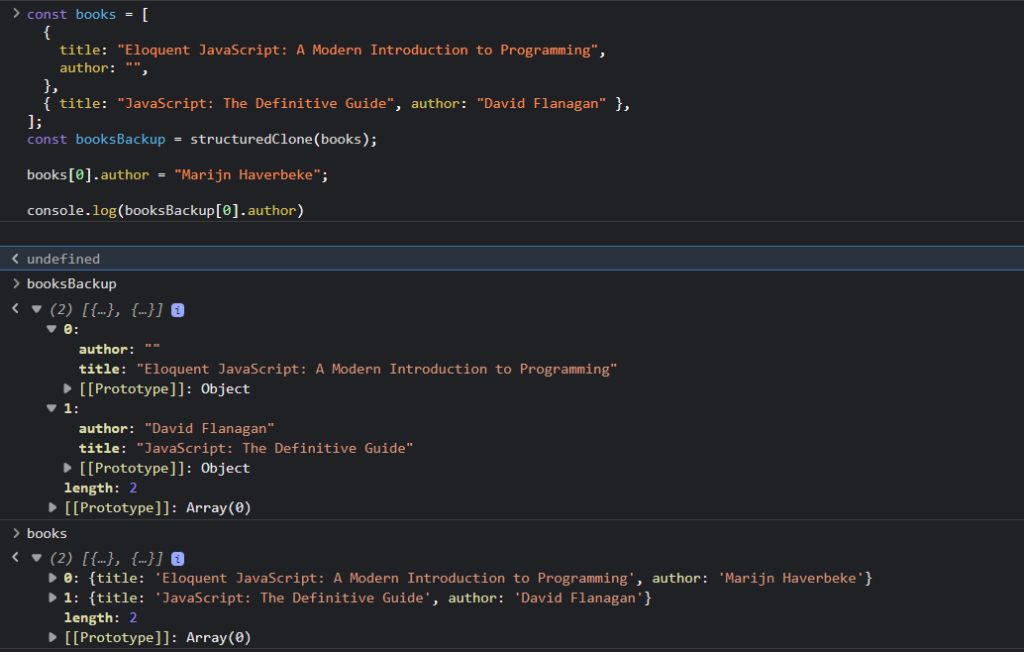
const books = [
{
title: "Eloquent JavaScript: A Modern Introduction to Programming",
author: "",
},
{ title: "JavaScript: The Definitive Guide", author: "David Flanagan" },
];
const booksBackup = structuredClone(books);
books[0].author = "Marijn Haverbeke";
console.log(booksBackup[0].author) // undefined
In this example, we can see that despite changing an object in the books array, there’s no impact on the booksBackup. Resulting in the author remaining undefined for the first book.
If you’ve been heavily using JSON.stringify(JSON.parse()), structuredClone() offers a better alternative.
The main difference between JSON.stringify(JSON.parse()) and structuredClone() for copying an object in JavaScript is the way they handle certain data types.
JSON.stringify(JSON.parse()) is a common method for copying an object in JavaScript, but it has some limitations. It only works with data types that can be represented as JSON, such as objects, arrays, booleans, numbers, and strings. It cannot handle functions, dates, or other complex data types.
structuredClone(), on the other hand, is a more robust method for copying objects in JavaScript. It can handle a relatively wider range of data types, including functions, making it a more suitable option for deep copying objects with complex structures.